Codage et Représentation de l’information, année 2019
Rappel
Les TD sont a rendre via Moodle avant vendredi soir, minuit. Tout TD non rendu entraîne un 0 immédiatement.
Ces TDs sont à réaliser sous linux. Il faut donc
allumer (ou redémarrer) votre machine de TP et la faire redémarrer sous
Linux. Les TDs sont à retourner via Moodle sous forme
d’une archive tar.gz. Pour comprimer un
dossier dans ce format il faut exécuter la commande:
Vous devez faire le maximum du TP dans le terminal, la liste des commandes tapées seront accessibles pour les correcteurs (si tout se passe bien).
Les questions avec une étoile (*) sont facultatives et
bien plus difficiles.
À tout moment vous pouvez consulter le manuel d’une commande en
tapant man nom_de_commande.
Préparation du dossier TD4
Créez un dossier
TD4dans votre dossierCRI, ainsi qu’un fichierréponsesAjoutez votre nom et la date du jour dans le dossier
réponsesen ligne de commande uniquement.
Introduction aux images vectorielles
Indiquez dans le fichier
réponsescomment télécharger un fichier à l’aide de la ligne de commande.Télécharger et décompresser dans le répertoire
TD4le fichier à l’adresse suivante.
https://paperman.name/page/enseignement/2019/cri/A.tar.gzLe dossier contient trois images. Ouvrez ces images avec
Firefox.La commande file La commande file permet de voir les caractéristiques ou le type d’un fichier. Utilisez la commande file sur les trois formats d’image. Comparez leur taille sur disque à l’aide de la commande
du -b. Que constatez vous?Proposez une explication dans le fichier
réponsesconcernant la taille de l’imagebmpen utilisant son format indiqué par la commandefile.Copiez l’image
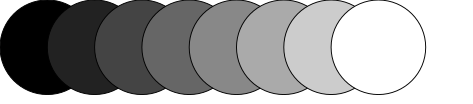
A.svgenB.svgdans le même dossier et modifiez le contenu de B pour que l’image ressemble le plus possible à l’image ci-dessous.

Dessiner en SVG
Créez un dossier dessin dans TD4 dans lequel vous
pourrez mettre tous les dessins que nous allons faire dans la suite.
(Notez que vous pouvez trouver de la documentation sur SVG sur internet,
par exemple sur le site
W3Schools)
Un fichier svg est un fichier d’image vectorielle qui à
la forme suivante:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="600" height="400">
<!-- description de ce que l'on souhaite dessiner -->
</svg>Ici width et height désignent la largeur et
la hauteur de l’image et peuvent donc être modifiés. Cela est pris en
compte dans les outils de visualisation d’images mais pas dans
Firefox.
Dans la suite, nous allons donner un certain nombre de constructions
qui permettent de faire des dessins dans une image vectorielle et qui
doivent être placées entre les balises <svg ...> et
</svg>. Chaque fichier devra donc contenir les lignes
reproduites ci-dessus ainsi que vos propres instructions de dessin.
Les lignes
Pour faire une ligne (line), il suffit d’utiliser la
description de la ligne au format suivant:
<line x1="0" y1="0" x2="200" y2="200" style="stroke:#000000" />Ici x1,y1,x2,y2 désignent les coordonnées de départ et
de fin de la ligne et stroke désigne la couleur du trait
codé en hexadécimal. Il existe de nombreuses autres informations que
l’on peut mettre dans le champ style pour contrôler
l’apparence du trait (épaisseur par exemple).
Créez une image lignes.svg dans votre dossier
dessin qui ressemble le plus possible à l’image
suivante:

Les cercles
De manière similaire, on peut faire des cercles (circle)
à l’aide la description suivante:
<circle cx="50" cy="50" r="40" style="stroke:#000000;fill:#FF0000" />Ici cx et cy sont les coordonnées du centre
du cercle et r le rayon. Le paramètre de style
fill indique la couleur de remplissage du cercle.
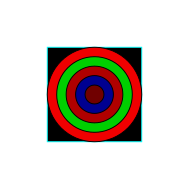
Créez une image cercles.svg dans votre dossier
dessin qui ressemble le plus possible à l’image
suivante:

Les rectangles
De manière similaire, on peut faire des rectangles
(rect) à l’aide la description suivante:
<rect x="50" y="50" width="200" height="50" style="stroke:#000000;fill:#FF0000" />Ici
x' etysont les coordonnées du coin en haut à gauche,widthla largeur etheight`
la hauteur. .
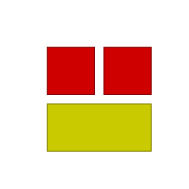
Créez une image rectangle.svg dans votre dossier
dessin qui ressemble le plus possible à l’image
suivante:

Un dessin
En utilisant ce que vous avez vu précédemment, essayer de produire
une image nommée mon_dessin.svg dans votre dossier
dessin qui ressemble le plus possible à l’image
suivante:

Les groupes
Nous pouvons regrouper plusieurs éléments dans un groupe que
nous pouvons copier à des positions différentes. Pour faire cela, on
utilise la balise <g> et la balise
<use>. Par exemple:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="500" height="500">
<g id='cercles'>
<circle cx="10" cy="10" r="5" style='fill:#FF0000'/>
<circle cx="50" cy="50" r="40" style='fill:#0000A0'/>
<circle cx="110" cy="50" r="40" style='fill:#0000A0'/>
</g>
<use href="#cercles" x="50" y="150" />
<use href="#cercles" x="150" y="300" />
</svg>qui donne l’image suivante:
Ici, on regroupe les trois cercles sous un nom arbitraire
cercles que l’on peut recopier à l’aide de la balise
use. La position du groupe est alignée sur le coin en haut
à gauche (marqué ici par le petit rond rouge)
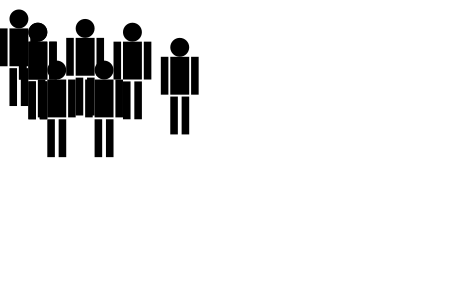
- Essayez de reproduire l’exemple suivant en utilisant un groupe:

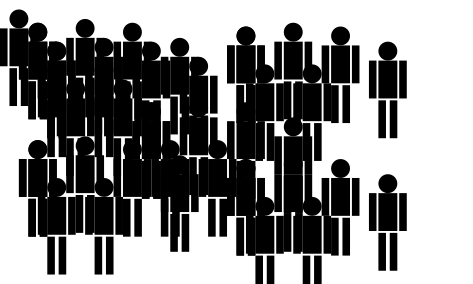
(*)En utilisant des groupes de groupes, reproduisez l’image suivante:

Attention
Avant de rendre le TD vous devez exécuter les deux commandes suivantes:
date >> ~/CRI/TD4/commandes
history >> ~/CRI/TD4/commandesSans ces commandes, nous ne pourrons corriger votre TP et vous aurez 0. À la fin du TD, pour pouvoir le rendre, vous devez exécuter les commandes suivantes depuis votre répertoire personnel:
cd ~/CRI/
tar cvzf TD4.tar.gz TD4Puis vous devez déposer le fichier TD4.tar.gz présent
dans le dossier CRI sur Moodle.
Compiled the: mer. 08 janv. 2025 11:50:54 CET